블로그 스킨 수정으로 자신만의 홈페이지형 블로그 디자인 완성하기
홈페이지형 블로그를 꾸미려면 기본적인 코딩 지식이 필요하지만, 블로그 스킨을 수정하는 작업은 일반 운영자도 쉽게 할 수 있습니다. 기존 블로그 스킨을 수정해 원하는 디자인으로 만들 수 있으며, 홈페이지형 블로그 스킨 꾸미기 작업은 주로 메인 페이지, 카테고리 페이지, 글 페이지를 포함합니다.
메인 페이지를 꾸미는 데는 다양한 디자인 옵션이 제공되므로, 각 블로그 스킨의 기본 요소만 조정해도 충분히 최적화된 홈페이지형 블로그를 만들 수 있습니다.
티스토리 블로그 스킨 수정하기
메인 페이지, 카테고리, 글 페이지 디자인 변경법
홈페이지형 블로그를 제작하기 위해서는 전체 스킨을 수정해서 작업을 진행하는 방법과 기존 블로그 자체에서 지원해 주는 스킨을 활용해서 수정하는 방법이 있습니다. 이중 가장 쉽고 간단하게 할 수 있는 방법은 기존의 블로그 스킨을 수정해서 자신이 원하는 디자인의 블로그 스킨을 제작하는 것입니다.
기존의 블로그 스킨을 수정해서 작업하는 방법은 일반 운영자도 누구나 쉽게 작업을 할 수 있기 때문에 간단한 방법만 알면 할 수 있습니다. 블로그 스킨을 홈페이지형 블로그 또는 자신이 원하는 변경을 하기 위해서는 3군데의 페이지의 작업을 진행하는 게 일반적입니다.
메인 페이지, 카테고리 페이지, 글 페이지
이중 가장 중요하고 많이 하는 메인 페이지의 블로그 스킨을 수정하는 방법입니다. 내용이 길다 보니 2페이지로 나누어 설명 드리겠습니다. 아래는 기본적으로 알고 있어야 할 사항입니다.
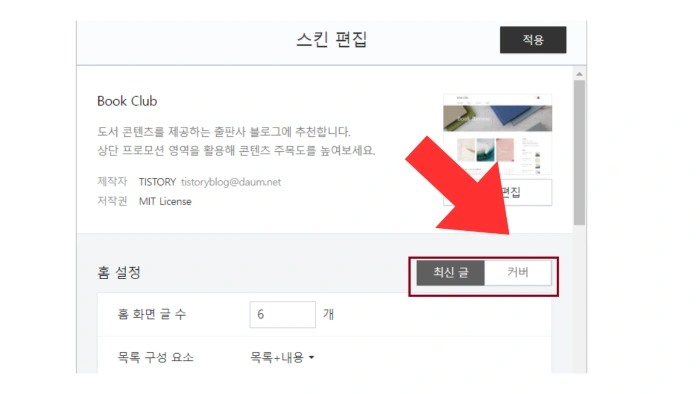
기존 티스토리 블로그 스킨 수정으로 홈페이지형 블로그 만들기
블로그 스킨 (E-BOOK) 커버 종류
티스토리 블로그 스킨에서 스킨 편집에 최신글로 설정되어 있는 부분을 커버로 변경하시게 되면 아래와 같은 여러 가지 블로그 스킨을 적용시킬 수 있습니다.

1. 기본 리스트

2.뉴스레터

3. 섬네일 리스트

4. 커버 갤러리 1

5. 커버 갤러리 2

블로그 스킨의 메인 기본 형태
1. 글타입
2. 이미지.글 타입 1
3. 이미지. 글 타입 2
4. 이미지 타입

블로그 스킨의 글 기본구성
블로그 스킨의 각 요소와 태그는 블로그 스킨의 종류에 따라 변경될 수 있기 때문에, 그 요소들이 어떤 것인지 먼저 파악하셔야 합니다. 아래는 기본적으로 티스토리 북스킨의 요소입니다
- TITE: 글의 제목을 표시해 줍니다.
- THUM: 글의 이미지를 썸네일로 표시합니다.
- EXECRIPT: 글의 내용을 지정한 글자 형태로 표시합니다.
블로그 스킨의 메인에서 글을 표시할 때, 기본적으로 제목과 글의 요약, 그리고 이미지를 표시합니다. 이 형태를 변경하여 여러 가지 디자인적 요소를 만들어주면 됩니다.

'이모조모' 카테고리의 다른 글
| [ 구글 애드센스 승인 조건과 정책 ] 애드센스 성공적인 광고 운영을 위한 방법 (10) | 2024.09.03 |
|---|---|
| [ 티스토리 블로그 스킨 수정] E-BOOK 커버 아이템에 롤링 애니메이션 추가하기 (17) | 2024.08.22 |
| [ 블로그 로고 클릭 오류 ] 로고 클릭시 홈 화면으로 이동하지 않는 문제와 해결 방법 (24) | 2024.08.20 |
| [ TV 박스 리눅스 서버 구축 ] 워드프레스 설치, 3D 프린터와 코딩 학습 활용하기 (24) | 2024.08.19 |
| 홈페이지 수익형 워드프레스 블로그 도메인 설정 방법과 주의사항 (23) | 2024.08.17 |



