티스토리 블로그 최적화 LCP
- LCP(Largest Contentful Paint)란? LCP의 개념과 중요성
- 티스토리 블로그 최적화를 위한 LCP LCP 개선 방법과 전략
- 결론 LCP 최적화의 중요성과 효과
티스토리 블로그 최적화 정보에 관련된 글을 올리고 있습니다. 티스토리 최적화를 위해 지금까지는 CLS에 대한 의미와 수정방법에 관해 이야기 했다면 이제부터는 LCP에 관련된 글을 올려드리겠습니다. 티스토리 블로그 최적화를 위해서 우선 LCP가 무엇인지 부터 간단하게 설명된 내용을 아래에서 참고하세요.
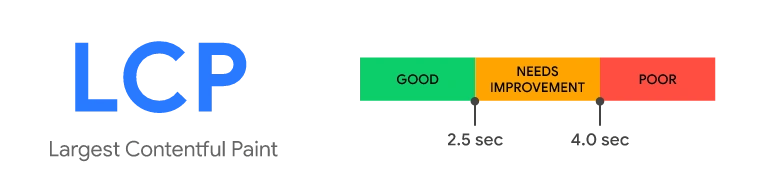
최대 콘텐츠 렌더링 시간 (LCP)은 Lighthouse 보고서의 성능 섹션에서 추적되는 측정항목 중 하나입니다. 각 측정항목은 페이지 로드 속도의 몇 가지 측면을 보여줍니다. LCP는 사용자가 페이지 접속시 첫화면에서 가장 큰 콘텐트요소가 화면에 표시되는 시간을 측정해서 평가를 하는 항목입니다.
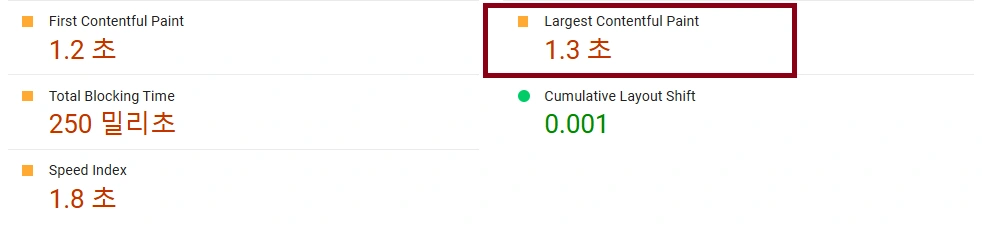
티스토리 블로그 최적화를 위한 LCP 측정에 대한 평가 기준입니다.

티스토리 블로그의 최적화를 위해서 우수한 점수는 화면에 로딩되는 시간이 최소 2.5초 이하여야 됩니다. 목표는 2.5초 입니다. 그러나 2.5초라면 상단히 길어 보이는 시간입니다. 그러나 길지 않은 시간입니다.
이부분은 페이지 콘텐츠의 로딩 속도와 관련된 문제라 수정할수 있는 부분이 제한적입니다. 집에서 사용하는 컴퓨터 사양이 떨어지면 큰맘 먹고 업그레이드라도 하지만 이 컴퓨터는 다른집 서버라 마음대로 바꿀수도 없습니다. 그리고 페이지콘텐츠 로딩은 글을 어떻게 작성하는가에도 영향이 있습니다.
즉 . 동영상. 이미지, 움직이는 그림등 다양한 콘텐츠를 복합적으로 사용해 방문자의 만족도를 올려줘야 하는 부분이기도 하며 절대적인 기준으로 판단하기 보다는 상대적인 판단이 우선되야 할거 같습니다. 콘텐트의 다양화로 인해 방문자의 만족도가 높다면 이 점수가 낮아도 오히려 좋을수도 있다는 것입니다.
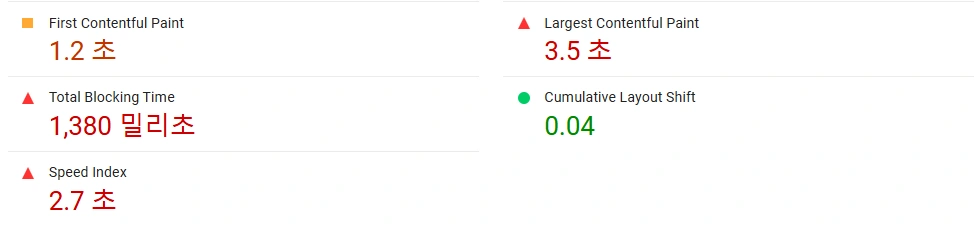
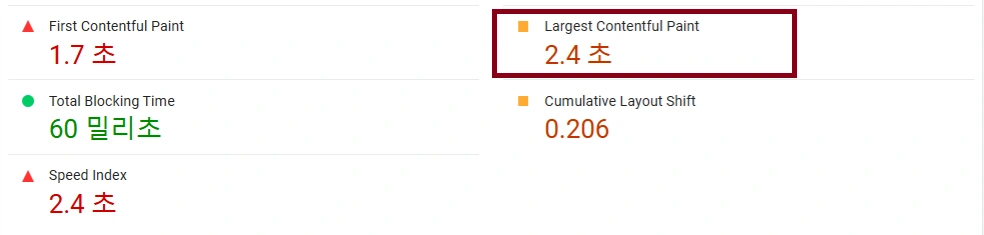
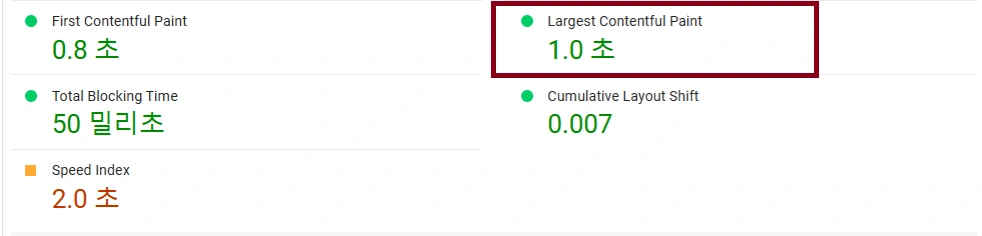
그러나 이테스트는 기본 테스트 입니다. 콘텐츠의 영향에 영향을 받는 부분은 제외 시키고 기본 방식과 수정 방식의 차이를 알기 위한 테스트입니다. 이 부분의 테스트는 모바일 버전으로 하게 되면 너무 가혹한 결과가 나오기 때문에 데스크탑 버전으로 테스트를 해보았고 아래는 일반적인 블로그에서 관리한 블로그의 간단한 평가 점수입니다.




이부분을 수정하기 위해 다시 몇가지 작업을 진행중입니다. 그 방법과 결과는 아직 제가 해결을 다 하지 못했기 때문에 뭐라고 말씀드릴수는 없지만 조금씩 개선이 되는 부분이 있어 글을 연제할가 합니다. 다음 글에는 간단하지만 조금이라도 속도를 향상할수 있는 부분에 대해 설명 드리겠습니다.
LCP는 사용자가 페이지 접속시 첫화면에서 가장 큰 콘텐트 요소가 화면에 표시되는 시간을 측정해서 평가를 하는 항목입니다. 이글만 잘 기억하셔도 오늘의 정보는 충분하다고 생각합니다.