블로그 스킨 수정방법
블로그의 페이지는 기본적으로 HTML과 CSS 두부분에서 코드를 변경하고 수정하는 작업을 하게 됩니다. 주로 관리자 페이지에서 스킨 편집 창을 통해 코드를 수정하거나 추가하는 작업을 진행하게 됩니다.이 작업은 많은 코딩 지식이 필요하지는 않고 누구나 할수 있습니다. 자신이 필요한 부분만 수정하고 작업하기때문에 굳이 전체 코드를 이해하고 공부하실 필요는 없는거 같습니다.
원하는 결과물만 나오면 그만이기 때문에 코딩공부를 하기 위한 목적이 아니라면 간단한 몇가지 지식만 가지고도 충분히 코드를 수정해서 자신만의 블로그를 만들수 있습니다. 아래는 html의 기본 구성입니다. 크게 head 부분과 body부분을 구분해서 작업하시면됩니다. head부분은 크게 코드를 변경하지 않는 이상은 몇가지 수정작업을 하실 필요는 없습니다. 주로 body부분을 수정하거나 코드를 추가해서 원하는 작업을 진행하시면 됩니다.
HTML 코드
<!doctypehtml>
<htmllang="ko">
<head>
<meta charset="UTF-8">
- 메타데이터(매타 태그)
- 제목(title) 링크
- 스크립트(javaScript)
- 스타일(CSS)
- SEO
- 기타 페이지에 필요한 링크
<body>
- 페이지의 내용
</body>
</html>
위와 같은 기본적인 구조를 가지고 있으며 CSS는 좀더 간단한 구조을 가지고 있습니다.
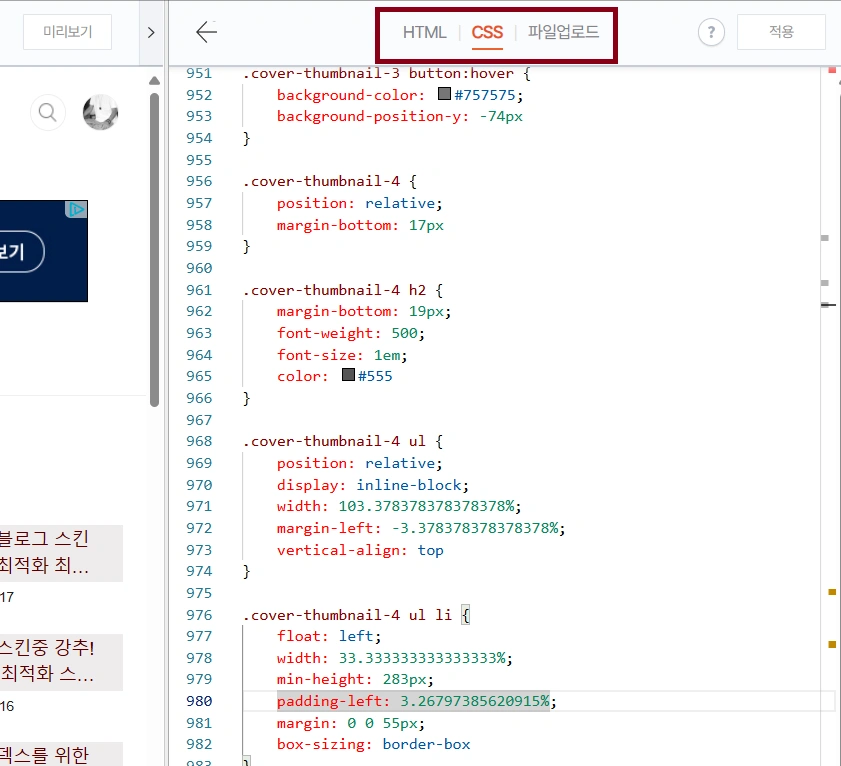
CSS 코드
선택자
.cover-thumbnail-4 ul 이부분을 선택자 입니다. 나머지 부분은 선택자에 대한 스타일을 지정하는 부분입니다.대체로 CSS를 많이 수정해서 본인에 맞게 스타일을 변경할수 있습니다.
.cover-thumbnail-4 ul {
position: relative;
display: inline-block;
width: 103.378378378378378%;
margin-left: -3.378378378378378%;
vertical-align: top;
}선택자 선언(규칙)
이 2가지 기본적인 방법만 알고 있으면 나머지는 쉽게 수정할수 있습니다. 모양과 스타일을 바꾸려고 하면 CSS를 수정하시면 되고 기능을 추가하거나 변경하려고 하면 HTML 부분을 수정하면 됩니다. 티스토리 블로그는 스킨 편집에서 아래의 메뉴를 통해 쉽게 작업을 진행할수 있습니다.